Продолжаем погружаться в область магии цвета, рассматривая инструменты для работы с палитрами, шаблонами и прочими нужными дизайнеру вещами. Сегодня познакомимся еще с одним интересным онлайн-сервисом, который может стать вашим первым помощником в выборе и создании собственных выразительных цветовых решений.
ColorExplorer – многофункциональный ресурс, дающие практически неограниченные возможности дизайнеру. Идеально подходит для профессионалов, но и любителям также будет интересно «покопаться» внутри. Правда, есть одна опасность – вы можете застрять на сайте о-очень надолго. Хочется все попробовать, все испытать на себе, поиграть с палитрами и изображениями, в общем, если есть свободных пару десятков часов – милости просим на ColorExplorer. Как можно короче об основных возможностях ресурса:
• Импорт цветов из понравившихся фотографий и изображений и работа с ними: вы сможете практически мгновенно получить всю цветовую палитру, чтобы после использовать ее при создании собственной графики.
• Быстрое и легкое создание и управление цветовыми палитрами, которые применяются в области графического дизайна, в веб-проектах, макетах и др..
• Просмотр и выбор нужного цвета к палитре из нескольких самых популярных колористических библиотек.
• Экспорт палитр для использования в популярных программах, таких как Adobe Photoshop, Illustrator, InDesign и др..
• Централизованное хранение своих палитр и получение легкого доступа к ним.
• Использование цветовых фильтров и стилей.
Что отличает этот сайт от других:
• Продуманный пользовательский интерфейс – разработан таким образом, чтобы обеспечить наиболее полное восприятие дизайнером получаемых цветов. Для этого все окно программы «одето» в нейтральные серые цвета, которые сосредотачивают вас на самом цвете, обеспечивая чистоту, сосредоточенность внимания только на цветовых сочетаниях.
• Никто вас не принуждает регистрироваться или платить за использование великолепных инструментов. Сами создатели сайта пишут, что их цель – не получить тысячи пользователей или заставить общаться на ColorExplorer, а приобщить людей к изучению цвета и научить работать с ним.
• Даже для сохранения собственной палитры на сайте не требуется регистрация. Правда, количество сохраняемых цветовых решений в этом случае ограничивается 10. При бесплатной регистрации вам выделяется место для сохранения 25 палитр, а за 1 евро в месяц (да, именно за 1, вы не ослышались) ваши палитры будут сохраняться на сервере, будут доступны с нескольких рабочих станций, не будет никаких ограничений на их сохранение.
А теперь подробнее об инструментах ColorExplorer.
Открыв главную страницу сайта, вы увидите несколько вкладок.
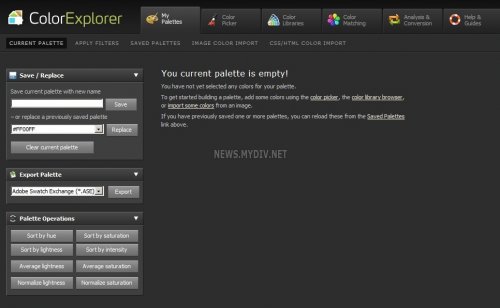
My Palettes (Мои Палитры) - изначально пуста. Пока вы не выберите цвета для создания палитры, вы не сможете работать с инструментами этой страницы, поэтому поехали далее.
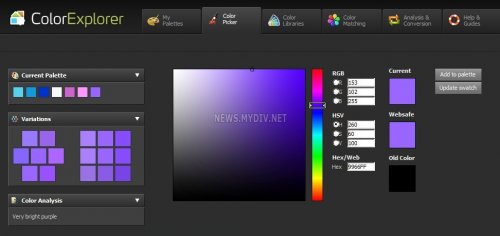
Вкладка Color Picker
Вторая вкладка Color Picker (Цветовая Палитра) дает возможность поработать с цветом. Естественно, у вас масса автоматически настраиваемых вариантов, но при этом цвет вы все же выбираете и сохраняете в свою палитру цвета вручную. Причем, работаете здесь отдельно над каждым цветом, который будет входить в ваш набор. Вы можете воспользоваться вариантами цвета, автоматически предлагаемыми вам слева – просто кликаете по квадратику. Сразу меняется предлагаемая цветовая гамма в квадратиках слева, в основном блендере с бегающим регулятором, а также наблюдаете изменение цифрового кода в рамочке Hex/Web.
Справа от блендера находится столбик с цифрами и буковками: RGB – аббревиатура от Red, Green, Blue — красный, зелёный, синий. Выделяя кликом каждый по очереди, вы будете получать все новые сочетания цветов в соответствии с выбором машины. Получается весьма недурно. Собственно говоря, сей квадрат – это и есть цветовой круг, в котором цвета располагаются от дополнительных к контрастным. Двигая по полю квадрата курсор, вы получаете новые оттенки – от более холодных – к более теплым. Что касается аббревиатуры HSV, то она означает Hue — цветовой тон, Saturation — насыщенность, Value (значение цвета) или Brightness — яркость. Отличие модели RGB от HSV зависит от устройства, на которое будет впоследствии выведен цвет. Каждый раз, как вы сохраняете выбранный цвет в своей палитре (серая кнопочка Add to palette), он появляется на вкладке My Palettes.
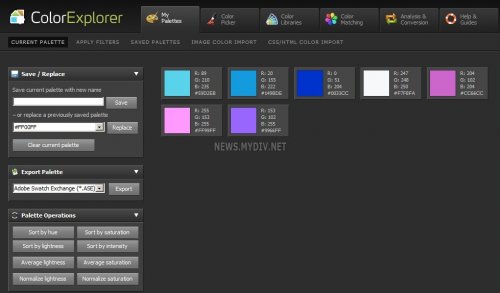
Вкладка My Palettes
После того, как вы заполнили My Palettes некоторым количеством цветов, пришло время вернуться к этой вкладке. Вкладка многослойная. Кликая по My Palettes, вы попадаете на страничку Current Palette (Текущая Палитра). В верхнем окошке Save / Replace (Сохранить / Заменить) можно сохранить текущую палитру с новым именем или заменить ранее сохраненную палитру, нажав на кнопку Save или Replace соответственно. Здесь же вам предлагается очистить текущую палитру. Следующая функция позволяет экспортировать палитру в различные программы в соответствующих форматах. Просто выбираете из выпадающего списка нужную и нажимаете кнопку Export. Кроме того, есть возможность проводить различные операции с вашей палитрой, вплоть до полного ее изменения в этом же окне:
• Кнопка Sort by hue – сортирует палитру по тону;
• Кнопка Sort by saturation – перестраивает коллекцию цветов согласно насыщенности – от самого светлого к темному;
• Кнопка Sort by lightness – сортирует в обратном порядке;
• Кнопка Sort by intensity – выстраивает палитру по интенсивности цвета;
• Кнопка Average lightness – усредняет все цвета, приближая их друг к другу, затемняет их;
• Кнопка Average saturation делает все цвета палитры близкими по насыщенности;
• Кнопки Normalize lightness и Normalize saturation нормализуют соответствующие параметры.
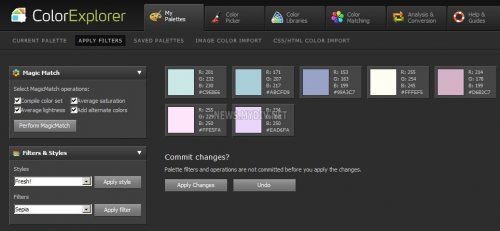
Переходим на страничку Apply Filters (Применить Фильтры). Подобрав нужный цвет, кликаете по нему, появляется окошко, в котором вам предлагается совершить три действия - Add to current palette – Добавить к текущей палитре, Use with Color Match – Использовать в работе с инструментом Color Match (вкладка Color Matching, о которой мы поговорим чуть выше) или Convert to other system – Конвертировать в другие системы (вкладка Analysis & Conversion). Выбираете действие, и переходите далее. Функция Magic Match (Магические Сочетания) дает несколько вариантов подбора дополнительных и контрастных цветов в вашу палитру. Применяя одно или несколько средств, вы постепенно пополните свое «собрание сочинений». Кнопки:
• Compile color set – компилирует набор цветов;
• Average lightness – усредняет цвета по яркости;
• Average saturation – добавляет больше дополнительных тонов, предоставляя выбор;
• Add alternate colors – добавляет контрастные цвета и оттенки к уже имеющимся.
В результате работы с этим инструментом вы расширяете свой список цветов до бесконечности. Следующий инструмент на этой же странице - Filters & Styles (Фильтры и Стили). Выбирая комбинации, вы можете получить палитру от нежной пастели до неоновых оттенков.
Перейдя на следующую страничку Saved Palettes, вы можете создать свой профайл и сохранить палитру или удалить ее. Причем, удалить можно как все сразу, так и выборочно – кликнув по названию палитры и выбрав Delete. Здесь же имеется возможность экспортировать набор различные текстовые файлы – ASE, ACO, PNG и TXT, а также дать ему другое название.
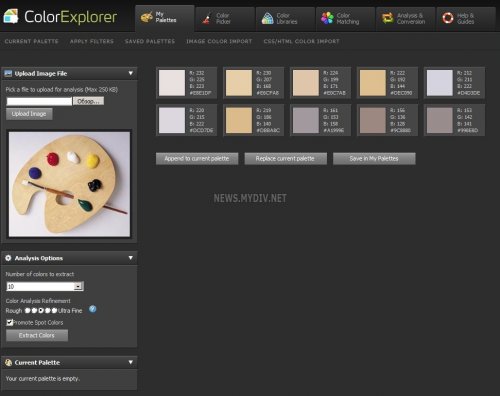
Страничка Image Color Import позволяет импортировать понравившиеся вам цвета из любого изображения или фотографии в вашу палитру. Нажимаете View (Обзор), выбираете изображение, хранящееся на своем компьютере, и жмете кнопку Upload Image. Программа выдает вам весь набор цветов, который вы можете Append to current palette - добавить к текущей палитре, Replace current palette - заменить текущую палитру или сохранить в собственной палитре - Save in My Palettes.
На страничке CSS/HTML Color Import можно импортировать цвета из HTML / CSS или текстовых файлов. Принцип действия тот же, что и предыдущей вкладке – открываете Обзор, добавляете документ и программа - анализатор выдает вам все секреты использованных цветов. Быстро, эффективно и просто.
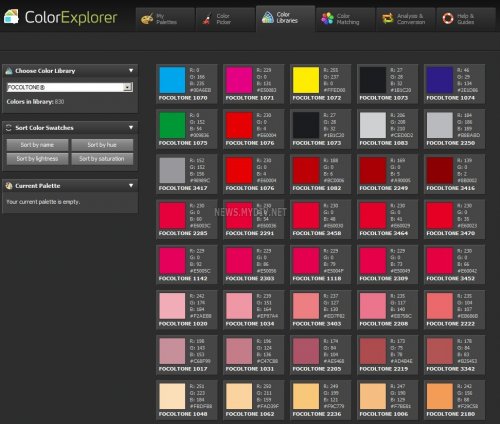
Вкладка Color Libraries
Следующая вкладка называется Color Libraries (Колористрические библиотеки). В окошке Choose Color Library (слева) нажимаете на выпадающий список и получаете возможность доступа к семи колористическим библиотекам: W3C Named Colors (самая небольшая – всего 17 цветов), Named Web Colors (141 цвет), Websafe Colors (216 цветов), RAL (194 цвета), TOYO (уже веселее – 1050 цветов), FOCOLTONE (830 цветов), TRUMATCH (аж 2092 цветов). При этом вы можете отсортировать все цвета по названию - кнопка Sort by name, по цветовому тону – кнопка Sort by hue, по «легкости» тона (от более темных к светлым) – кнопка Sort by lightness, и по насыщенности тона (а здесь наоборот – от серых, через яркие к темным) – кнопка Sort by saturation. При этом в третьем окошке Current Palette отображается цвета, которые уже присутствуют в вашей цветовой палитре, так что подбирая нужные тона, вам не приходится каждый раз заглядывать в My Palettes.
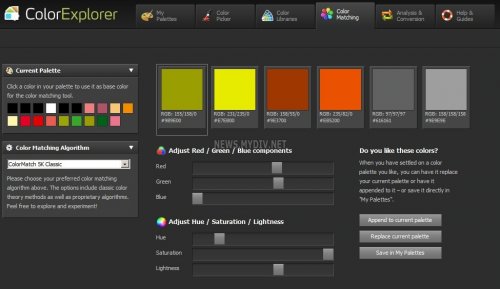
Вкладка Color Matching
Вкладка Color Matching (Цветовые Сочетания) дает возможность поработать сразу над несколькими вариантами сохраненных вами цветов в My Palettes. Опять-таки – перед нами традиционный блендер с двумя моделями компонентов:
• Adjust Red / Green / Blue components – Регулировка Красного / Зеленого / Синего компонентов выбранного вами цвета или
• Adjust Hue / Saturation / Lightness – Регулировка по Тону / Насыщенности / Легкости.
Изменяя один компонент, вы одновременно меняете и все остальные. Как только вы добились правильной с вашей точки зрения палитры, можете ее добавить к уже существующей, нажав на кнопку Append to current palette (Добавить к текущей палитре). Кроме того, у вас есть возможность заменить текущую палитру (кнопка Replace current palette) и просто сохранить в My Palettes (кнопка Save in My Palettes). Если вы не хотите засорять лишним созданную палитру, а желаете сохранить один цвет, то кликаете по нему и выбираете Add to current palette. Слева этот тон появляется в окошке Current Palette. Блендер основывается на классических теориях цвета, а потому предлагает наиболее совершенные с его точки зрения варианты. Однако, кто сказал, что вы не можете экспериментировать и создавать нечто оригинальное!?
Вкладка Analysis & Conversion Tools
Последняя вкладка, о которой мы вам расскажем, называется Analysis & Conversion Tools (Инструменты для анализа и Конвертации), для многих художников и дизайнеров – самые важные. Конечно, как бы вы не доверяли всевозможным стандартам и автоматике, помните, что в работе дизайнера самое главное – вкус и здравый смысл. Итак, подробнее об инструментах.
• Color Conversion (Цветовой Конвертер) – полезен для быстрого преобразования между различными системами цвета.
• Contrast Analysis (Цветовой Анализатор) – простой способ убедиться, что ваш проект отвечает стандартам WCAG 2.0.
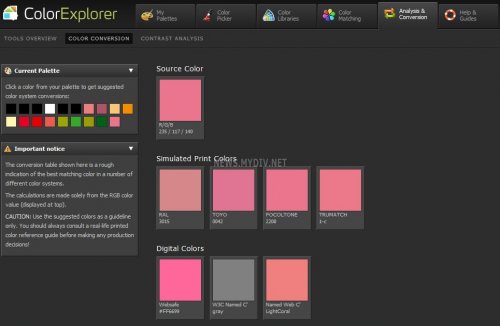
Для того чтобы перейти к Color Conversion, нажимаем на зеленую стрелочку и попадаем еще на одну серую страничку с таблицей преобразований. Данная таблица конвертации дает приблизительное представление о том, как ваши цвета будут выглядеть в различных цветовых системах. Расчеты производятся исключительно исходя из значения цвета RGB (отображаются в верхней части экрана – окошко Source Color). Естественно, цвета предлагаются только в качестве ориентира, при принятии производственных решений, следует ориентироваться на реальные образцы печатной продукции. Желая посмотреть, как ваш цвет будет выглядеть в разных системах, просто жмете на него (вся ваша палитра высвечивается в окошке Current Palette) и получайте результаты. Simulated Print Colors – Имитация цвета печати цвета, Digital Colors – Цифровой цвет.
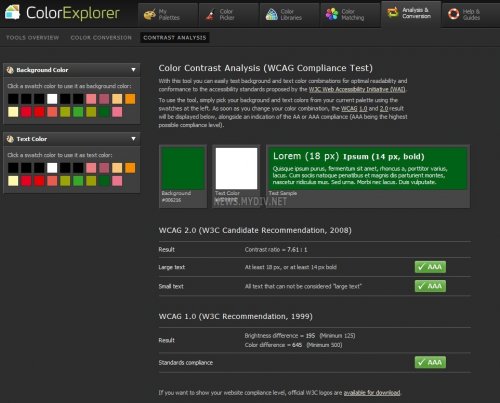
Возвращается назад на вкладку Analysis & Conversion Tools и проверяем возможности Contrast Analysis Tool (Инструмент для анализа контраста). Как следует из описания, здесь вы можете проверить сочетание фона и текста, на нем написанного. Убедитесь в оптимальности выбранных вариантов, соответствии стандартам, предложенным W3C Web Accessibility Initiative (WAI). Чтобы использовать инструмент, просто выберите нужный фон (окошко Background Color) и цвет текста (окошко Text Color) из текущей палитры слева. Как только вы вводите свои цвета, получаете результаты для WCAG 1.0 и 2.0:
• WCAG 2.0: соотношение контрастности цветов, к примеру, 4.52 : 1, затем возможность подобного соотношения для крупной надписи (Large text) и мелкого текста (Small text ) - если сочетание допустимо, то вы получите два зеленых «одобрительных» прямоугольничка. В противном случае вас предупредят двумя или одним красным крестиком, говорящем о невозможности такого цветового решения.
• WCAG 1.0: в результатах вы увидите вердикт в тех же крестиках и зеленых прямоугольниках, при этом вам поясняется, что с вашим решением не так: то ли не учли различие в цвете, то ли в яркости.
Тест интересный, а зачастую просто необходимый для веб-мастеров. Если вы внимательно прочитали статью, то последняя вкладка Help & Guidelines (Справка и Руководство) вам, в принципе, может и не понадобиться. Интересно, что здесь нам предлагается инструкция не в привычном текстовом формате, а в виде исчерпывающих видеоуроков.
В заключение хочется сказать, что ColorExplorer по праву считается одним из лучших ресурсов для работы с цветом. Понятные и простые инструменты превращают работу в игру, так что скучать вам точно не придется.